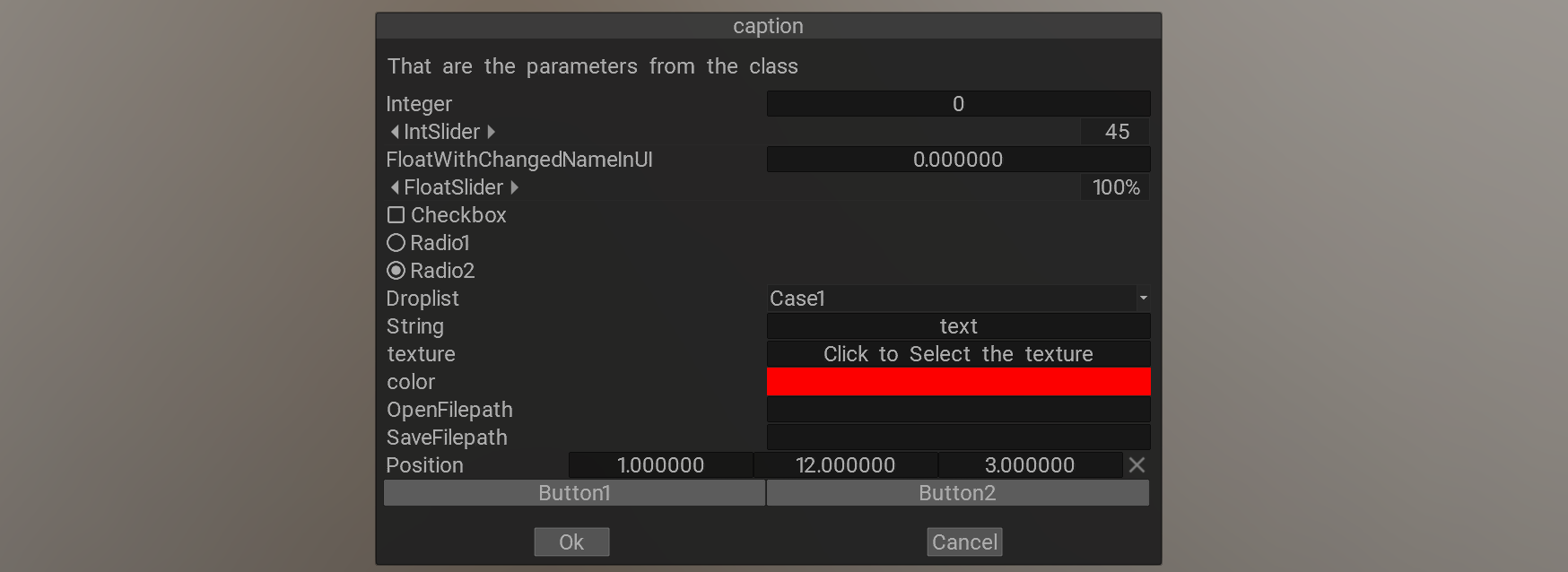
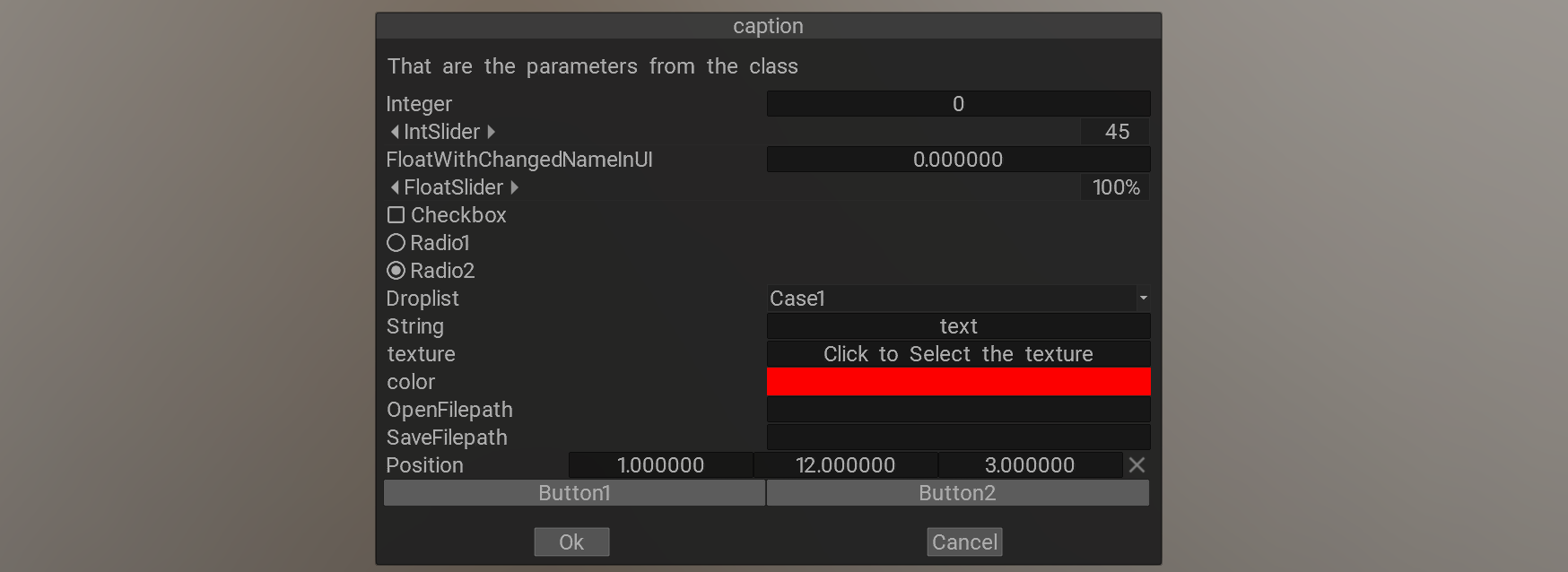
This example demonstrates the power of the dialogs and UI. It describes how to register the elements into the UI. 
#include <CoreAPI.h>
public:
MyClass() {
Integer = 0;
IntSlider = 0;
Float = 0;
FloatSlider = 0.5;
Checkbox = false;
Radio1 = true;
Radio2 = false;
Droplist = 0;;
String = "text";
color = 0xFFFF0000;
texture = -1;
}
int Integer;
int IntSlider;
float Float;
float FloatSlider;
bool Checkbox;
bool Radio1;
bool Radio2;
int Droplist;
int texture;
DWORD color;
void Button1() {
}
void Button2(float parameter) {
}
void ZeroCoordinate() {
}
SERIALIZE() {
NOHASH{
REG_AUTO(Integer);
SLIDER(IntSlider, "IntSlider", 0, 100);
REG_AUTO(Float, "FloatWithChangedNameInUI");
FSLIDER(FloatSlider, "FloatSlider", -1, 1, 100, false);
REG_AUTO(Checkbox);
CHK_GROUP(1) REG_AUTO(Radio1);
CHK_GROUP(1) REG_AUTO(Radio2);
REG_DROPLIST(Droplist, "Droplist", "Case1|Case2|Case3");
REG_AUTO(String);
REG_TEXTURE(texture);
REG_AUTO(color);
FILEPATH(OpenFilepath, "OpenFilepath", "load:*.tif;*.tiff;*.exr;*.tga;*.bmp;*.png");
FILEPATH(SaveFilepath, "SaveFilepath", "save:*.tif;*.tiff;*.exr;*.tga;*.bmp;*.png");
UI_LAYOUT("1 1 1 1 []");
TEXTMSG2("*Pos");
REG_AUTO(Coordinate.x, "$cx");
REG_AUTO(Coordinate.y, "$cy");
REG_AUTO(Coordinate.z, "$cz");
ICON_BUTTON("clear", ZeroCoordinate, "DEL_SOMETHING_HINT");
UI_LAYOUT("2");
FUNCTION_CALL(Button1);
FUNCTION_CALL(Button2,"Button2",4.0f);
}
}
};
EXPORT
int main(){
{
MyClass p;
p.ReadFromFile("data/Temp/MyClass.json");
[&](int button) {
if(button == 1) {
p.WriteToFile("data/Temp/MyClass.json");
}
}).show();
}
return 0;
}
Use this class for build a class for UI or serialization. see class_reg.h for details about the class...
Definition BaseClass.h:94
the rich dialog. You may customize it, show your custom parameters and custom buttons.
Definition CoreAPI.h:3821
dialog & params(BaseClass *params)
The important core feature. BaseClass allows to create the custom controls in the dialog....
dialog & onPress(std::function< void(int)> press)
pass the function/lambda that will be called when the button will be pressed. The button index (start...
dialog & ok()
add Ok button
dialog & cancel()
add Cancel button
dialog & caption(const char *id)
pass the caption of the dialog
dialog & text(const char *id)
pass the header text of the dialog
comms::cVec3 vec3
3D - float vector, see the cVec3
Definition CoreAPI.h:50
comms::cStr str
the string that is compatible with the 3DCoat engine, see the cStr
Definition CoreAPI.h:67